GeneratePress 무료버전 홈에서 이미지 중앙 정렬하는 방법에 대해 알아보겠습니다. 제가 운영하는 다른 블로그에서 사용 중인 테마는 GeneratePress 무료 버전입니다. 유료버전이나 다른 테마를 사용할 때는 이런 문제가 없었는데, GeneratePress 무료버전을 사용하는 도중에 갑자기 이런 문제가 나타나네요. 이번 포스팅에서는 이 문제를 한 번 해결해 보겠습니다.

GeneratePress 공식 사이트는 아래 입니다.
빠른 속도로 인해, 많은 분들이 추천하는 테마죠.
솔직히, 전 별로 마음에 들진 않네요.
유료, 무료 둘 다 사용해봤지만…
대형 사이트가 아닌 개인 블로그를 운영하시는 분에게는 비추입니다.

이미지가 우측 정렬 되는 원인을 파악
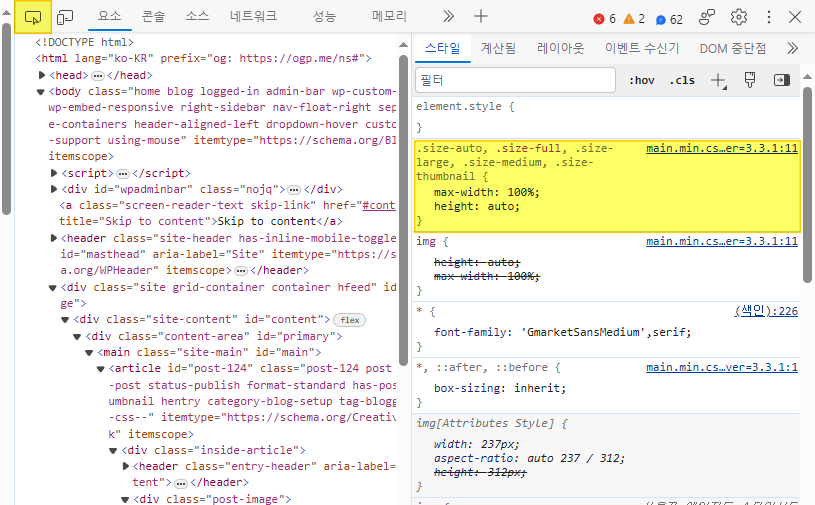
홈(인덱스) 화면에서 F12키를 누르면 브라우저 우측에 개발자 도구가 나타납니다.

위 이미지의 좌측 상단에 있는 노란색으로 표시한 아이콘을 클릭한 뒤, 문제(좌측 정렬)가 되는 이미지를 클릭하면, 오른쪽에 노란색으로 표시한 부분이 나타납니다. main.min.css 를 건드려야 될 거란 걸 암시하고 있군요.

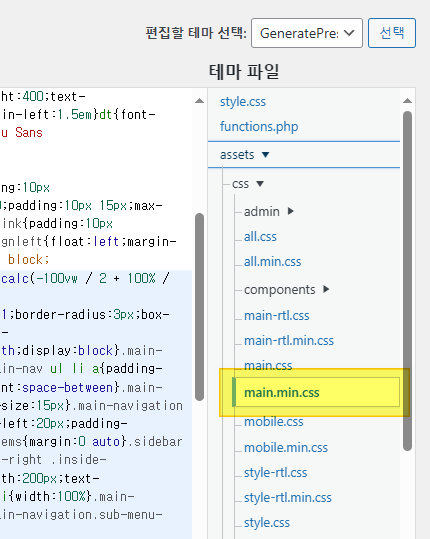
워드프레스 관리자 페이지 좌측 패널에서 외모 > 테마 파일 편집기 > assets > css > main.min.css 순으로 들어갑니다.
GeneratePress 무료버전 홈에서 이미지 중앙 정렬 방법
컨트롤 + F 를 눌러 size-thumbnail을 검색합니다.
size-auto,.size-full,.size-large,.size-medium,.size-thumbnail{max-width:100%;height:auto} 이 부분에 display: block;margin: auto; 를 추가하여,
size-auto,.size-full,.size-large,.size-medium,.size-thumbnail{display: block;margin: auto;max-width:100%;height:auto} 이렇게 수정합니다.
화면의 좌측 하단에 있는 파일 업데이트 버튼을 누르면, 끝!
홈 화면에서 이미지가 중앙 정렬 되는 것을 보실 수 있습니다.
To center-align an image on the WordPress homepage
display: block;과 margin: auto;는 CSS (Cascading Style Sheets) 속성으로, HTML 문서의 요소를 디자인 및 배치하기 위해 사용됩니다. 이 두 가지 속성을 함께 사용하면 요소를 수평 가운데 정렬하는 효과를 만들 수 있습니다.
display: block;:display속성은 요소의 표시 방법을 정의합니다.block값은 요소를 블록 레벨 요소로 설정합니다. 블록 레벨 요소는 화면 너비 전체를 차지하며, 다른 요소들과 수평으로 나란히 배치되지 않습니다. 대표적인 블록 레벨 요소로는<div>,<p>,<h1>,<ul>,<li>등이 있습니다.
margin: auto;:margin속성은 요소 주위의 여백을 설정하는 데 사용됩니다.auto값은 수평 여백을 자동으로 계산하여 요소를 가운데 정렬하도록 합니다.margin: auto;는 일반적으로 수평 가운데 정렬을 위해 사용됩니다. 이렇게하면 요소가 부모 요소의 너비 내에서 수평 가운데에 배치됩니다.
여담
이 글을 쓰면서도, 과연 이 글을 몇 분이나 보실까 싶네요.
하지만, 언젠가 저처럼 이 문제를 해결하기 위해 구글을 검색하실 그 한 분에게 도움이 되었으면 좋겠습니다.
긴 글을 읽어주셔서 감사합니다!





댓글