블로그스팟의 사이드바 위젯은 사용하기 매우 쉽지만, 방문자가 사이트를 아래로 스크롤할 때, 간혹 사이드바 위젯이 사라져, 사이드바 위치가 공백(空白)으로 표시됩니다. 이는 사이트에 대한 좋지 않은 경험으로 남을 수 있습니다. 이번 포스팅에서는 사이드바 플로팅 위젯을 구현하여 이 문제를 해결해 보겠습니다.

사이드바 플로팅 위젯이란?
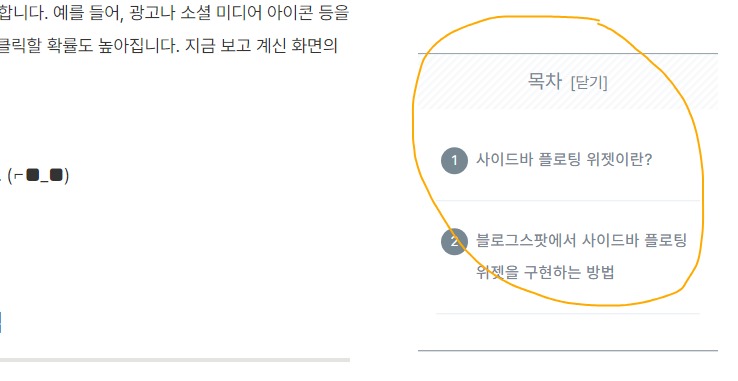
스크롤을 내리거나 올릴 때 사이드바에 고정된 위젯이 따라다니는 것을 말합니다. 예를 들어, 광고나 소셜 미디어 아이콘 등을 사이드바 플로팅 위젯으로 만들면 블로그 방문자들이 더 쉽게 볼 수 있고, 클릭할 확률도 높아집니다. 지금 보고 계신 화면의 오른쪽을 봐주세요. 사이드바 부분에 목차가 보이실 겁니다.
지금 보고 계신 목차 위젯이 플로팅 위젯입니다.
스크롤을 내리시면 목차 부분이 따라서 내려가는 걸 확인하실 수 있습니다. (⌐■_■)

블로그스팟에서 사이드바 플로팅 위젯을 구현하는 방법
블로그스팟의 테마 편집기에서 HTML 코드를 수정하면 됩니다.
다음과 같은 순서로 진행해보세요.
- Blogger 대시보드에서 테마 > HTML 편집을 클릭합니다.
- HTML 코드에서 </head> 태그 바로 위에 다음의 코드를 붙여 넣습니다.
<style>
#sidebar-wrapper {
position: relative;
}
#sidebar {
position: sticky;
top: 0;
}
</style>
HTML 코드에서 사이드바 플로팅 위젯으로 만들고 싶은 위젯의 id 값을 찾습니다.
예를 들어, 광고 위젯의 id 값은 AdSense1일 수 있습니다.
HTML 코드에서 </style> 태그 바로 아래에 다음의 코드를 붙여 넣습니다.
여기서 #AdSense1 부분은 찾은 id 값으로 바꿉니다.
<script>
window.addEventListener(“load”, function() {
var sidebar = document.getElementById(“sidebar”);
var widget = document.getElementById(“AdSense1”);
var sidebarHeight = sidebar.offsetHeight;
var widgetHeight = widget.offsetHeight;
if (widgetHeight > sidebarHeight) {
widget.style.height = sidebarHeight + “px”;
widget.style.overflowY = “scroll”;
}
});
</script>
HTML 코드를 저장하고 블로그를 새로고침합니다.
사이드바 플로팅 위젯이 잘 작동하는지 확인합니다.
여담
사이드바 플로팅 위젯의 필요성이 가장 두드러지는 곳은 아주 길고, 목차도 많은 글이 아닐까 생각합니다. 그런 글의 옆에 목차 위젯이 날 따라 다닌다면, 페이지를 탐험하는 길이 외롭지도 않고 o(* ̄▽ ̄*)ブ 페이지의 어디든 찾아갈 수 있으니까요.
예를 들어,
네이버페이 머니 카드 : 상테크 완벽 가이드 (stepslow.com)
달리3 유용한 프롬프트 정리 – PART 1 (stepslow.com)
이런 글들은 길이도 길고, 이전에 봤던 챕터로 다시 돌아가 확인 하고 픈 글들입니다.
이런 글들에 사이드바 플로팅 목차 위젯이 제격이죠.
그럼 지금까지 긴 글을 읽어 주셔서 감사합니다.
더 좋은 내용으로 다시 돌아 오겠습니다.

아래 링크한 글들도 추천 드려요





댓글