BreadcrumbList를 직역하면 빵 부스러기 목록입니다. 뭔가 좀 이상하죠? 전혀 사이트와 관련 없는 단어 같구요. 하지만, 정말 딱 알맞은 표현입니다. 우리는 사이트내에서 이곳 저곳을 이동합니다. 그런데 가끔, 내가 보고 있는 페이지가 어디인가 헷갈릴 때가 있습니다. 그럴 때, 내가 흘린 빵 부스러기를 보고 위치를 확인할 수 있습니다. 이번 포스팅에서는 사이트를 구경하는데 유용한 도구인 BreadcrumbList에서 SEO에 악영향을 미치는, 절대 하지 말아야 할 설정을 알아보겠습니다.

BreadcrumbList(사이트 이동 경로)란?

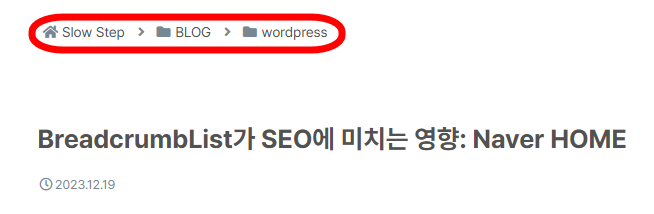
지금 보고 계신 화면의 위쪽을 보시면 Slow Step > BLOG > wordpress 라는 부분이 보이실 거에요. 저 부분이 바로 BreadcrumbList(사이트 이동 경로) 입니다.
BreadcrumbList는 일반적으로 웹 사이트의 상단이나 페이지 제목 하단에 표시되는 “breadcrumb trail” 또는 “breadcrumb navigation”과 유사한 역할을 합니다. 사용자가 웹 사이트를 탐색하면서 페이지 간의 계층 구조를 시각적으로 파악할 수 있도록 도와주며, 필요한 경우 특정 경로로 쉽게 이동할 수 있게 합니다.
예를 들어, 브레드크럼 리스트가 다음과 같은 구조를 갖고 있다고 가정해 보죠.
- Home
- Products
- Category
- Product
이 경우, 사용자는 현재 페이지가 “Product” 페이지에 있다는 것을 알 수 있으며, “Home”으로 다시 돌아가거나 “Products” 페이지로 이동할 수 있습니다.
BreadcrumbList는 일반적으로 Schema.org의 구조화된 데이터 마크업을 사용하여 정의됩니다. 다양한 마크업 형식 중 JSON-LD 형식이 자주 사용되며, 예시는 다음과 같습니다.
이 예시에서는 “BreadcrumbList”에 대한 마크업을 정의하고, 각 “ListItem”에 대한 위치, 이름, 및 해당 아이템의 URL을 제공합니다. 이러한 마크업은 검색 엔진이 페이지의 구조를 이해하고 사용자에게 노출되는 검색 결과를 개선하는 데 도움이 됩니다.
BreadcrumbList를 설정할 때, 이걸 주의하세요.
흔히들 BreadcrumbList를 설정할 때, HOME 이나 TOP이라는 단어를 많이 사용합니다. 이 글을 보시는 분들도 분명 보신 적이 있으실 거에요.
하지만, HOME이나 TOP같이 일반적인 단어는 SEO에 악영향을 미친다는 걸 알고 계셨나요?
다음은 네이버 서치어드바이저 공식 가이드에서 가져온 내용입니다.
타입 및 속성
schema.org에서 정의한 BreadcrumbList 을 사용하며 아래와 같은 속성값을 지정해야 합니다.
| 속성 | 필수여부 | 설명 |
|---|---|---|
| name | 필수 | “top”, “홈” 등 일반적인 단어가 아닌 페이지를 잘 설명하는 텍스트로 입력해 주세요. |
| position | 필수아님 | 계층 구조의 번호입니다. |
네이버 서치어드바이저 공식 가이드 주소는 아래입니다.
HOME, TOP을 사용하면 안되는 이유
SEO에 부정적인 영향을 미치는 요소 중 하나는 키워드의 과도한 반복이거나 무의미한 키워드 사용입니다. 특정 단어를 반복해서 사용하는 것이 검색 엔진 최적화에 도움이 되는 것은 아닙니다. 예를 들어, “top”이나 “홈”이 페이지의 실질적인 콘텐츠와 무관하게 반복적으로 사용된다면, 이는 검색 엔진에 의해 무시될 수 있습니다.
따라서 BreadcrumbList의 각 항목은 페이지의 실제 콘텐츠와 관련이 있어야 하며, 키워드 스태킹을 피하고 의미 있는 구조를 가지도록 설계되어야 합니다. 이는 검색 엔진 최적화를 위한 일반적인 원칙이며, 사용자에게 더 나은 경험을 제공하기 위한 것이기도 합니다.
여담
저도 원래는 HOME이라고 되어 있었습니다. 그냥 그게 사이트 사용자들에게 더 쉽게 인식될 거란, 단순한 생각의 발로였습니다. 하지만, 네이버 웹마스터 가이드를 보고, 아, 잘못됐구나. 하고 깨달았네요.
SEO대책이란 것이 솔직히 해도 티가 안납니다. HOME을 다른 것으로 바꾼다고 해도 뭔가 드라마틱하게 트래픽이 늘 거나 하진 않을 겁니다.
하지만, 이게 SEO에 안 좋다는 걸 안 이상, 그냥 두기에도 뭔가 찜찜한 그런 게 있습니다.
그리고, 네이버 웹마스터 가이드는 짧으니, 한 번 읽어 보시길 추천 드립니다. 구글의 공식 문서랑은 달라요. 구글 가이드는 그 어마어마한 양에 질려 버려서 읽기를 주저하게 되죠.
그럼 다음에 더 좋은 정보로 찾아오겠습니다.
지금까지 긴 글을 읽어 주셔서 감사합니다.

아래 링크한 글들도 추천 드려요