워드프레스의 기존 폰트(font)를 웹폰트(webfont)로 변경 방법은 쉬운 방법이 있고, 어려운 방법이 있습니다. 각각의 장단점이 존재하기에 어느 것이 더 좋은 지는 여러분들의 판단에 달려 있습니다. 이번 포스팅에서는 초보자도 할 수 있는 쉬운 방법을 소개하겠습니다.

웹폰트로 바꾸는 3가지 방법
워드프레스의 기존 폰트를 웹폰트로 바꾸는 방법에는 3가지 방법이 있습니다. 플러그인을 사용하는 방법, 테마 파일을 수정하는 방법, 추가css에 코드를 추가하는 방법입니다.
가장 쉬운 방법은 추가css에 코드를 추가하는 방법이지만, 각 방법들이 가지는 장단점을 확인하신 후, 선택을 하시는 것이 바람직하다고 생각합니다.
그래서 우선 각 방법들의 장단점을 확인해 보겠습니다.
개인적으로 워드프레스를 처음 시작하시는 분이라면, 추가 CSS에 코드를 추가하는 방법을 권해드립니다. 잘못될 리스크가 거의 없다시피 하고, 웹폰트의 선택폭이 넓으며, 간단한 방법이기 때문입니다.
아래에 가이드를 천천히 따라 하시다 보면, 누구나 쉽게 변경하실 수 있습니다.
워드프레스 웹폰트(webfont) 변경 가이드
간단한 실제 예를 통해 가이드를 진행하겠습니다. 이번 가이드에 이용할 폰트는 지마켓 폰트입니다. 지마켓 폰트는 무료이고, 누구나 사용 가능한 폰트이기에 인기가 많습니다. 가독성과 폰트 디자인도 우수한 편입니다. 제가 운영하는 다른 블로그 중 하나가 지마켓 폰트를 사용하고 있습니다. 개인적으로 IT 관련 블로그나 사이트에 어울린다고 생각합니다.
Gmarket Sans는 다음과 같은 특징을 가지고 있습니다.
▶ 누구나 아무 제약 없이 쉽게 사용할 수 있습니다.
▷ 손으로 쓰는 자연스러운 필순을 그대로 따르기 때문에 친근하고 자연스러운 인상을 가지고 있습니다.
▶ 한글, 영문, 숫자 각 글자 모양에 따른 크기와 공간 조절이 되어있어 글자를 혼용해서 사용할 경우에도 쉽게 가지런하고 산뜻한 표현이 가능합니다.
▷ 깨짐 현상이 없고 인쇄, 웹, 모바일에서 모두 잘 보이도록 글자를 만들어 어느 환경에서나 편하게 사용할 수 있습니다.
▶ 네모 틀에 꽉 채운 기하학적인 글자 형태는 글줄을 가지런하게 만들어 깔끔하고 정렬된 느낌을 줍니다.
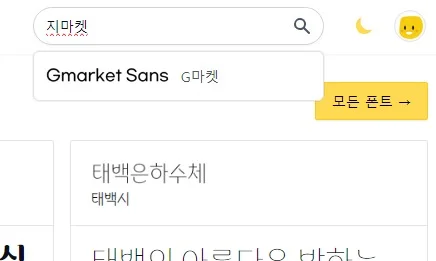
눈누 사이트에 접속하여 오른쪽 상단 검색창에서 지마켓을 검색합니다.

눈누 사이트의 주소는 여기입니다.
Gmarket Sans를 클릭합니다.
‘웹 폰트로 사용’ 오른쪽에 표시한 버튼을 눌러 복사합니다.

워드프레스 > 외모 > 추가 CSS 에 들어갑니다.
-
화면의 중간에 위치한, 밑줄이 그어진 ‘여기에서 사용자 정의 기능에 접근하세요.’ 라는 문장을 클릭합니다.
-
왼쪽 패널에 *{font-family:’GmarketSansMedium’,serif;} 를 붙여 넣으세요. 그리고 엔터키를 두 번 치신 후, 눈누 사이트에서 복사한 코드를 붙여 넣으세요.
-
왼쪽 패널 상단의 발행 버튼을 누르시면 끝입니다.
적용한 폰트가 마음에 들지 않으시면 추가 CSS에 들어가셔서 붙여 넣었던 코드를 지우시면 됩니다.
다른 웹폰트들도 이와 같은 방식으로 적용 가능합니다.
여담
워드프레스의 테마들은 대부분이 해외에서 제작 되었기에 기존 폰트들이 한글과 어울리지 않습니다. 무엇보다 가독성이 떨어지는 건 크리티컬한 문제이죠. SEO측면에서 좋지 않으니까요. 결정적으로! 한글이 알파벳보다 못 생기게 나옵니다. ╚(•⌂•)╝ 이건 참을 수 없는 문제죠!!!
만약 폰트를 바꾸실 계획에 있던 분이라면, 제 글이 작게 나마 도움이 되었으면 좋겠습니다.
지금까지 길고 재미없는 글을 읽으신다고 고생하셨습니다. .ㅇ.ㅇ;;
다음에는 더 좋은 정보, 더 재밌는 글로 찾아 뵙겠습니다. 감사합니다.

아래 링크한 글들도 추천 드려요