블로그스팟(Blogger)에서 Youtube 동영상을 Lazy Load 하는 방법에 대한 빠르고 쉬운 가이드입니다. 유튜브 동영상을 지연로드 하게 되면, 장점은 있지만, 단점은 없으니, 굳이 안 할 이유가 없겠죠? (⌐■_■)

많은 블로그 플랫폼들이 사용자 환경을 향상 시키기 위해, 이미지 지연 로드를 지원하고 있습니다. 하지만, 유튜브 동영상을 지연 로드 해주는 기능은 찾아보기 힘듭니다.
유튜브 동영상 역시 이미지처럼 지연 로드를 하게 되면, 사용자 환경을 향상 시키는 효과가 있습니다.
Let’s start!
블로그에 동영상을 삽입했을 때 장점
블로그 포스팅에 동영상을 삽입하면 콘텐츠가 더욱 매력적으로 변합니다. 그리고 연구에 따르면 동영상이 포함된 블로그 게시물은 더 많은 트래픽을 생성합니다. 이 정도면 동영상을 넣을 이유는 충분한 것 같습니다.
우리는 여기서 한 발 더 나아가 SEO측면에서 유리하게 동영상을 삽입하는 방법을 알아보겠습니다.
블로그스팟에 유튜브 동영상을 삽입하는 기존 방법
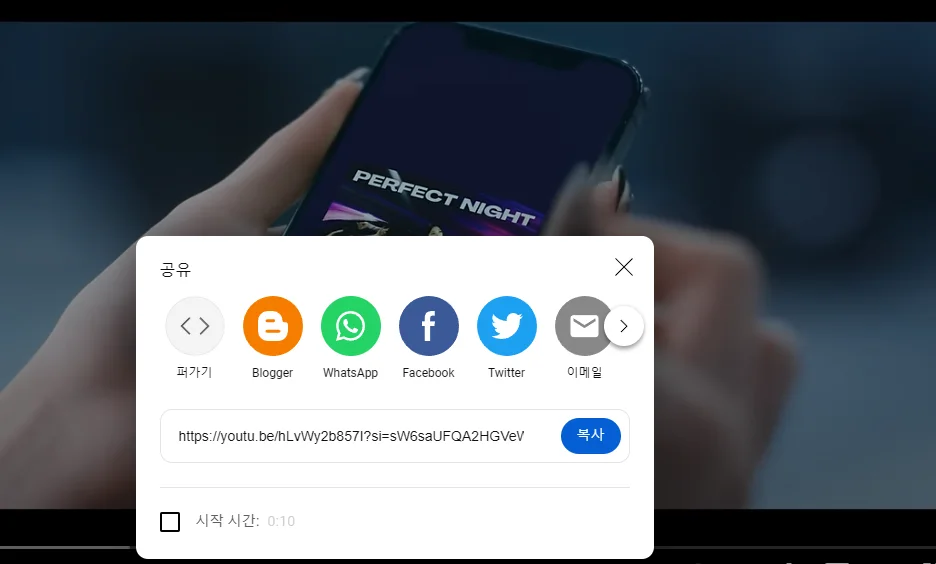
방법 1
- 퍼갈 YouTube 동영상을 엽니다.
- 공유 버튼을 클릭한 다음 복사버튼을 누릅니다.
- 선택한 코드를 게시물에 붙여 넣습니다.

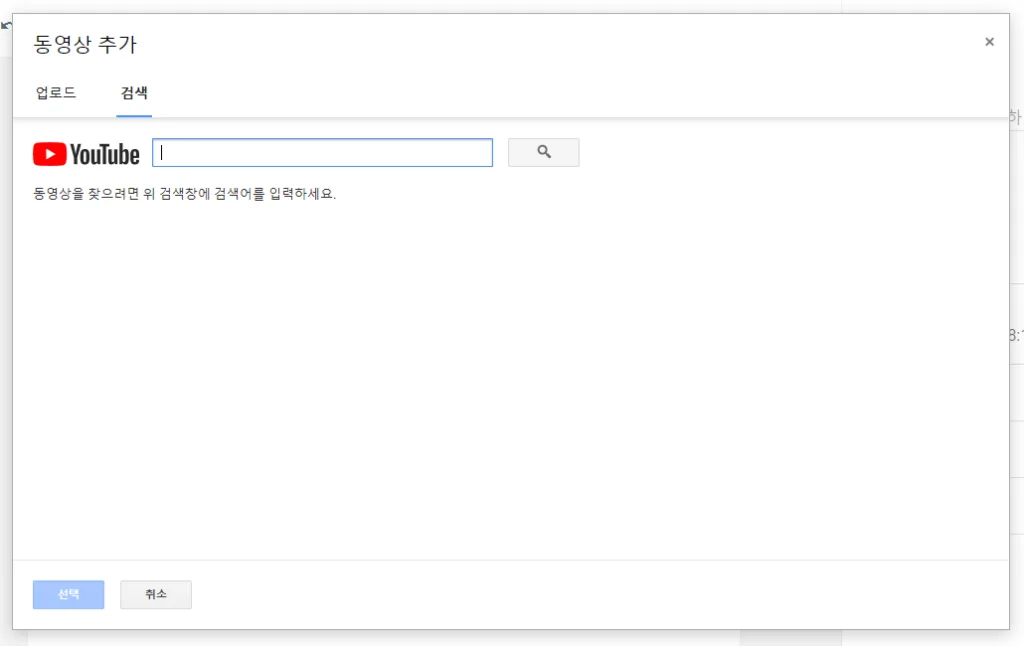
방법 2
- 블로그 게시물을 엽니다.
- 비디오 버튼을 클릭합니다.
- 유튜브 선택
- 검색을 클릭하고 Youtube 동영상 URL을 입력합니다.

블로그스팟에서 유튜브 지연로드(Lazy Load)하는 방법
블로그스팟(Blogger)에서 유튜브 동영상을 지연로드(Lazy Load)하려면, 아래 단계를 주의 깊게 따라하세요.
- 블로그스팟에 로그인합니다.
- [테마]를 선택하고 [맞춤설정 옆의 드롭다운 아이콘]을 클릭한 다음 [HTML 편집]을 클릭합니다.
- </head> 태그 바로 앞에 아래 CSS를 붙여 넣습니다.
4. 그런 다음 아래 스크립트를 </body> 태그 바로 앞에 붙여 넣습니다.
<script type=”text/javascript”> //<![CDATA[ function labnolIframe(div) { var iframe = document.createElement(“iframe”); iframe.setAttribute( “src”, “https://www.youtube.com/embed/” + div.dataset.id + “?autoplay=1&rel=0” ); iframe.setAttribute(“frameborder”, “0”); iframe.setAttribute(“allowfullscreen”, “1”); iframe.setAttribute( “allow”, “accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” ); div.parentNode.replaceChild(iframe, div); } function initYouTubeVideos() { var playerElements = document.getElementsByClassName(“youtube-player”); for (var n = 0; n < playerElements.length; n++) { var videoId = playerElements[n].dataset.id; var div = document.createElement(“div”); div.setAttribute(“data-id”, videoId); var thumbNode = document.createElement(“img”); thumbNode.src = “https://i.ytimg.com/vi/ID/hqdefault.jpg”.replace( “ID”, videoId ); div.appendChild(thumbNode); var playButton = document.createElement(“div”); playButton.setAttribute(“class”, “play”); div.appendChild(playButton); div.onclick = function () { labnolIframe(this); }; playerElements[n].appendChild(div); } } document.addEventListener(“DOMContentLoaded”, initYouTubeVideos); //]]></script>
5. 저장을 클릭합니다.
6. 유튜브 비디오를 삽입하려는 게시물을 열고 HTML 보기를 선택합니다.
7. 아래 HTML 코드를 붙여 넣고 VIDEO_ID를 유튜브 동영상 ID로 바꿉니다.
/*주소*/ https://www.youtube.com/watch?v=hLvWy2b857I
watch?v= 뒤에 있는 hLvWy2b857I 이 부분이 유튜브 동영상 ID 입니다.

마무리하며