오늘은 크롬 개발자 도구에서 제공하는 라이트 하우스(Lighthouse)에 대해 알아보겠습니다. 라이트 하우스는 웹 사이트의 성능, 접근성, SEO 등을 측정하고 개선할 수 있는 방법을 제공하는 오픈 소스 도구입니다. 라이트 하우스를 사용하면 웹 사이트의 문제점을 쉽게 파악하고 해결할 수 있습니다.
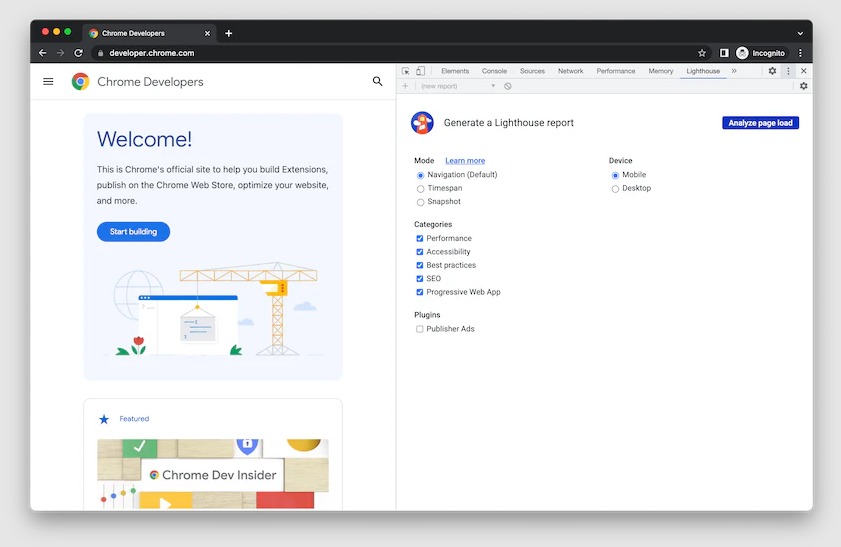
라이트 하우스를 사용하는 방법은 여러 가지가 있습니다. 가장 간단한 방법은 크롬 개발자 도구에서 라이트 하우스 패널을 열고 페이지 로드 분석 버튼을 누르는 것입니다.

2) 크롬 > F12 > Lighthouse 탭
라이트 하우스 측정 항목
Performance – 로딩 속도, 상호 작용성, 안정성 등을 측정
– First Contentful Paint (FCP) : 웹 페이지가 로딩되기 시작해서 첫 번째 콘텐츠(텍스트나 이미지 등)가 화면에 표시되기까지 걸리는 시간입니다. FCP는 사용자가 웹 사이트에 접속했을 때 얼마나 빨리 피드백을 받을 수 있는지를 나타내는 지표입니다. FCP가 느리면 사용자는 화면이 비어있거나 하얀색으로 보일 수 있습니다. FCP는 2초 이내가 좋습니다.
Accessibility – 웹 접근성 측정
웹 접근성이란 웹 사이트나 애플리케이션을 사용하는 모든 사람들이 동등하게 정보를 이용하고 서비스를 받을 수 있도록 하는 것을 말합니다. 웹 접근성은 장애인뿐만 아니라 노인, 외국인, 초보자 등 다양한 사용자들의 편의를 고려해야 합니다.
– 색상 대비란 : 배경색과 전경색의 명도 차이를 말합니다. 색상 대비가 충분하지 않으면 시각 장애인이나 색맹인, 낮은 밝기의 환경에서 웹 페이지를 보는 사람들이 텍스트나 아이콘 등을 구분하기 어려울 수 있습니다. 라이트 하우스는 웹 페이지의 모든 요소에 대해 색상 대비를 검사하고, WCAG 2.1의 AA 레벨 이상을 만족하는지 평가합니다. 만약 색상 대비가 부족한 요소가 있다면, 라이트 하우스는 개선할 수 있는 색상 값을 제안해줍니다.
– 키보드 탐색이란 : 마우스나 터치 스크린 같은 포인팅 장치 없이도 키보드만으로 웹 페이지의 모든 기능을 사용할 수 있게 하는 것을 말합니다. 키보드 탐색은 시각 장애인이나 운동 장애인, 손이 부상당한 사람 등 키보드를 주로 사용하는 사람들에게 필수적입니다. 라이트 하우스는 웹 페이지의 모든 요소가 키보드로 초점을 이동할 수 있는지, 초점 순서가 적절한지, 초점 상태가 명확한지 등을 검사하고, 문제가 있는 요소를 알려줍니다.
– 스크린 리더란 : 웹 페이지의 내용을 음성으로 읽어주는 보조 기술입니다. 스크린 리더는 시각 장애인뿐만 아니라 저시력자, 낮은 밝기의 환경에서 웹 페이지를 보는 사람, 다른 작업을 하면서 웹 페이지를 듣는 사람 등에게 유용합니다. 라이트 하우스는 웹 페이지가 스크린 리더와 잘 호환되는지를 검사하고, 문제가 있는 요소를 알려줍니다. 예를 들어, 스크린 리더가 인식할 수 있는 적절한 제목이나 레이블, 역할, 상태 등을 갖고 있는지, 의미 없는 텍스트나 이미지가 스크린 리더에 의해 읽히지 않도록 하는지 등을 확인합니다.
– 대체 텍스트란 : 이미지의 내용이나 기능을 설명하는 텍스트입니다. 대체 텍스트는 이미지가 로딩되지 않거나 볼 수 없는 경우에도 이미지의 정보를 전달할 수 있게 해줍니다. 또한, 스크린 리더 같은 보조 기술을 사용하는 사람들에게도 이미지의 정보를 제공할 수 있습니다. 라이트 하우스는 웹 페이지의 모든 이미지에 대체 텍스트가 제공되었는지를 검사하고, 문제가 있는 이미지를 알려줍니다. 만약 이미지가 장식적인 용도로만 사용되었다면, 대체 텍스트를 비워두거나 alt 속성을 생략할 수 있습니다.
Best Practices – 일반적인 모범 사례를 따르는지 측정
– HTTPS 사용 : HTTPS는 웹 사이트와 사용자 간의 통신을 암호화하여 중간자 공격이나 데이터 변조를 방지합니다. HTTPS를 사용하면 사용자의 개인 정보와 신용 카드 정보 등을 안전하게 보호할 수 있습니다. 라이트 하우스는 웹 사이트가 HTTPS를 사용하는지 여부를 점검하고, 사용하지 않는 경우 경고 메시지를 표시합니다.
– 이미지 최적화 : 이미지는 웹 사이트의 시각적인 매력을 높여주지만, 너무 크거나 낮은 품질의 이미지는 웹 사이트의 로딩 속도를 느리게 하고, 데이터 소모량을 증가시킵니다. 이미지 최적화란 이미지의 크기와 품질을 적절하게 조절하여 웹 사이트의 성능을 향상시키는 것입니다. 라이트 하우스는 웹 사이트에서 사용하는 이미지의 크기와 품질을 분석하고, 최적화할 수 있는 방법을 제안합니다.
– 자바스크립트 오류 방지 : 자바스크립트는 웹 사이트의 동적인 기능과 상호작용을 구현하는데 많이 사용되는 프로그래밍 언어입니다. 하지만 자바스크립트 코드에 오류가 있으면 웹 사이트의 기능이 제대로 작동하지 않거나, 사용자에게 오류 메시지를 표시할 수 있습니다. 자바스크립트 오류 방지란 자바스크립트 코드를 작성하거나 수정할 때 오류를 찾아내고 수정하는 것입니다. 라이트 하우스는 웹 사이트에서 발생하는 자바스크립트 오류를 감지하고, 오류가 발생한 위치와 원인을 알려줍니다.
– 크로스 사이트 스크립팅 공격 방지 : 크로스 사이트 스크립팅 공격이란 공격자가 웹 사이트에 악성 스크립트 코드를 삽입하여 사용자의 브라우저에서 실행되게 하는 공격입니다. 이 공격으로 인해 사용자의 쿠키나 세션 정보 등을 탈취당하거나, 원치 않는 행동을 강제당할 수 있습니다. 크로스 사이트 스크립팅 공격 방지란 웹 사이트가 악성 스크립트 코드를 실행하지 않도록 하는 것입니다. 라이트 하우스는 웹 사이트가 크로스 사이트 스크립팅 공격에 취약한지 여부를 검사하고, 방어할 수 있는 방법을 제시합니다.
SEO – 웹 페이지가 검색 엔진에서 잘 노출되고 사용자에게 유용한 정보를 제공하는지 측정
– 메타 태그 설정 : 메타 태그는 웹사이트의 제목, 설명, 키워드, 저작권 등의 정보를 HTML 문서에 포함하는 태그입니다. 메타 태그는 검색 엔진이나 소셜 미디어 등에서 웹사이트를 색인하고 표시하는 데 중요한 역할을 합니다. 예를 들어, 메타 태그에 웹사이트의 제목과 설명을 적절하게 작성하면, 검색 결과나 공유 링크에서 웹사이트의 주제와 내용을 더 잘 전달할 수 있습니다. 라이트 하우스에서는 메타 태그 설정을 점검하고, 필요한 메타 태그가 있는지, 길이나 내용이 적절한지, 중복되거나 충돌하는 메타 태그가 없는지 등을 확인합니다.
– 모바일 친화적 디자인 : 모바일 친화적 디자인은 웹사이트가 다양한 기기와 화면 크기에 맞게 적응하고, 모바일 사용자에게 최적화된 인터페이스와 기능을 제공하는 디자인입니다. 모바일 친화적 디자인은 웹사이트의 방문자 수와 재방문율을 높이고, 검색 엔진 최적화(SEO)에도 유리합니다. 라이트 하우스에서는 모바일 친화적 디자인을 평가하고, 뷰포트 설정, 폰트 크기, 버튼 크기, 클릭 가능한 요소 간 거리 등을 점검합니다.
– 구조화된 데이터 마크업 : 구조화된 데이터 마크업은 웹사이트의 내용을 구조화된 형식으로 표현하는 방법입니다. 구조화된 데이터 마크업은 검색 엔진이나 소셜 미디어 등에서 웹사이트의 내용을 더 정확하게 파악하고, 풍부한 결과(Rich Results)나 특징 스니펫(Featured Snippets) 등으로 표시할 수 있게 합니다. 예를 들어, 영화 리뷰 사이트에서 구조화된 데이터 마크업을 사용하면, 검색 결과에 영화 제목, 감독, 배우, 평점 등의 정보를 함께 보여줄 수 있습니다. 라이트 하우스에서는 구조화된 데이터 마크업을 검증하고, 오류나 경고가 없는지, JSON-LD 형식으로 작성되었는지, 필수 속성이 포함되었는지 등을 확인합니다.
– 링크 품질 : 링크 품질은 웹사이트의 내부 링크와 외부 링크가 정상적으로 작동하고, 관련성과 신뢰도가 높은지를 평가하는 지표입니다. 링크 품질은 웹사이트의 내용을 연결하고, 사용자의 이동을 촉진하고, 검색 엔진에게 웹사이트의 구조와 주제를 알려주는 데 중요합니다. 링크 품질이 낮으면, 웹사이트의 방문자와 검색 순위에 부정적인 영향을 줄 수 있습니다. 라이트 하우스에서는 링크 품질을 측정하고, 깨진 링크나 리디렉션 링크가 없는지, 링크 텍스트가 명확하고 의미있는지, 스팸이나 저품질의 외부 링크가 없는지 등을 검사합니다.
Lighthouse – Powerful inspection tools available free of charge on Chrome (performance, accessibility, SEO)
Lighthouse는 각 항목에 대해 0점부터 100점까지 점수를 매깁니다. 점수가 높을수록 웹 사이트의 품질이 좋다는 것을 의미합니다. 또한 Lighthouse는 각 항목에 대해 영향도가 높은 순서대로 개선할 수 있는 방법을 제안합니다. 예를 들어, Performance 항목에서는 이미지 최적화나 코드 번들링과 같은 방법을 제안합니다.

라이트 하우스에 대해 더 자세히 알고 싶다면 공식문서를 참조하세요.

아래 링크한 글들도 추천 드려요